How to Remote Test an A5W/HTML Page on a Mobile Device
Description
A5W or HTML pages can be tested on Mobile Devices using Remote Test in the A5W/HTML Page Editor.
Remote Testing an A5W or HTML Page
If it is not already running, start the Development Server. On the Web Projects Control Panel, click
 Development Server to start the server.
Development Server to start the server.Open an existing or create a new A5W or HTML page.
Select Remote Test from the list of options.
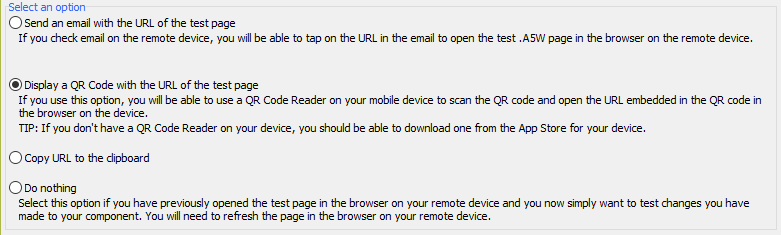
Configure how the Remote Test URL will be delivered. The URL for the test page can be delivered in several ways: Send an Email, Display a QR Code, or Copy URL to the clipboard. The last option, Do nothing, should only be selected if you have done a previous remote test for the A5W or HTML page.
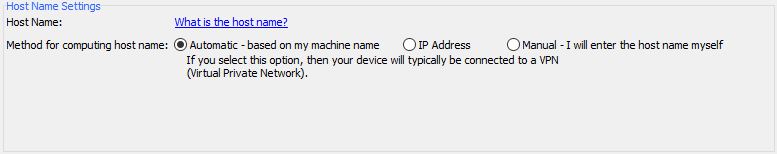
Configure the Host Name. If the device is on the same network as the machine (a home network or VPN connection), choose Automatic. If the machine can be accessed outside the firewall, choose either IP Address or supply a Manual hostname (e.g. www.mysite.com).
Optionally, specify any page parameters to include in the URL to the A5W/HTML page.
Click OK to generate the hostname and deliver the URL.
Test the page on the remote device.
See Also